Angular Project structure and default component
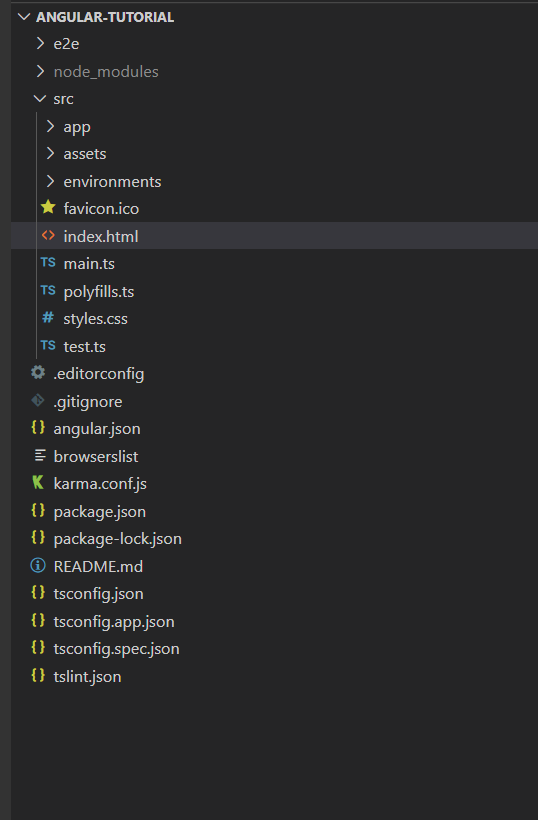
In my previous blog we learnt how to setup angular project and run default app which created by angular cli. In this blog we will learn how to set up own home page and routing. Before this lets have a look on project structure :

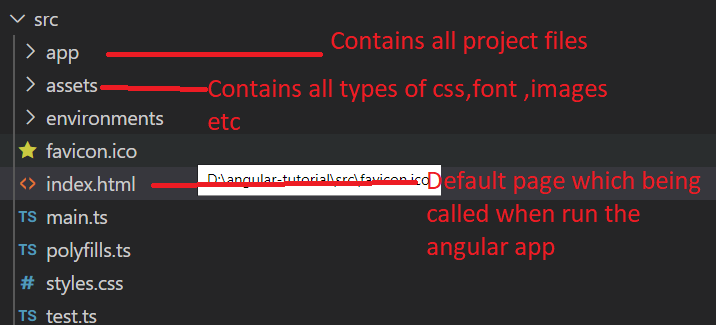
above project structure is being created by default when we create angular app . There are many folders and files but since we are in very begining stage so we will focus only src folder. When you expand the src folder you will see below folder and files :

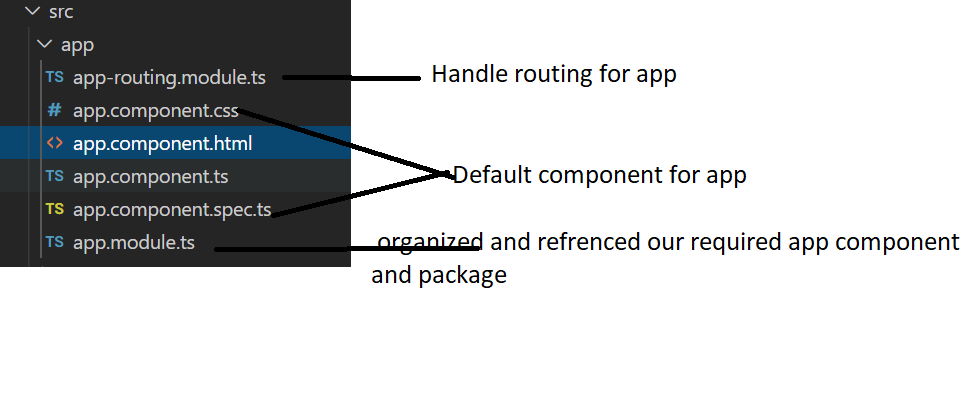
Lets expand src->app folder and understand this :

in app folder we have : 1. app-routing.module.ts : it handles routing for app ,for now we need to have little knowledge of this module ,later we will learn in details. In angular we create components like *.component.html -for our template file and *.component.ts for our typescript file. Since our focus is more on practical so I am not going in details about these. If you want you can follow the angular site. So when we need to add any template file(file which contains html code ) we create template. when we create component automatically 4 files gets created as you can see in above screen shot :
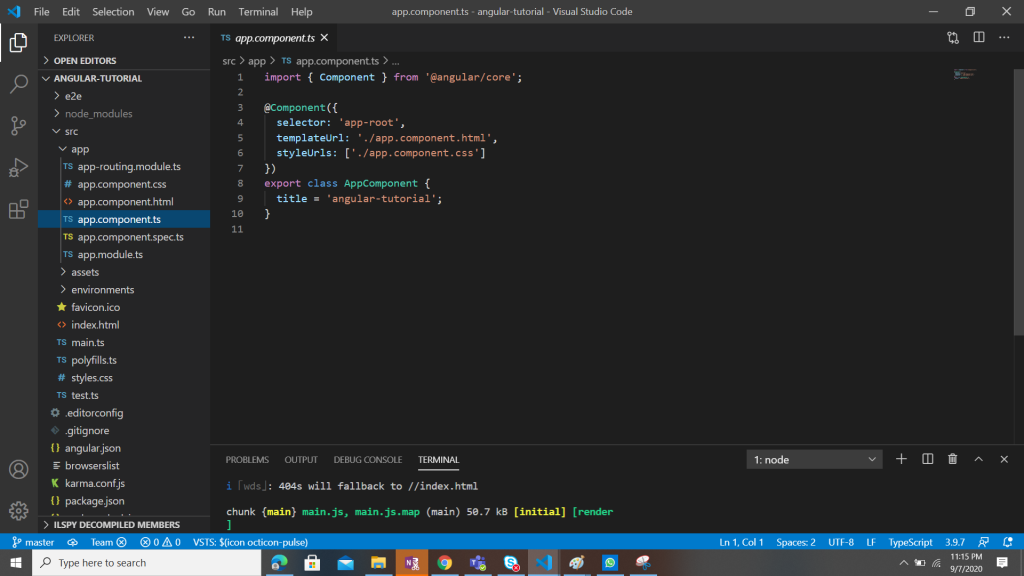
1. app.component.html (for html code) 2.app.component.css (for template specific styling) 3.app.component.ts (for typescript code) and app.component.spec.ts(here we will leave this for now just to avoid confusion). So our main focus will be on three component files.
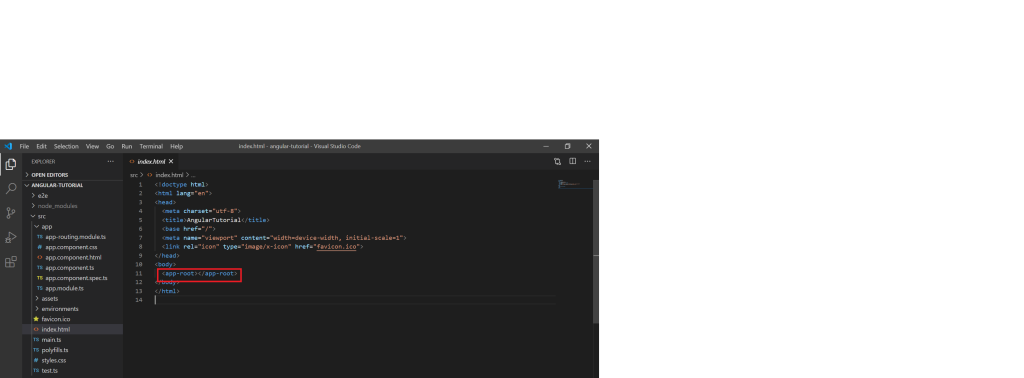
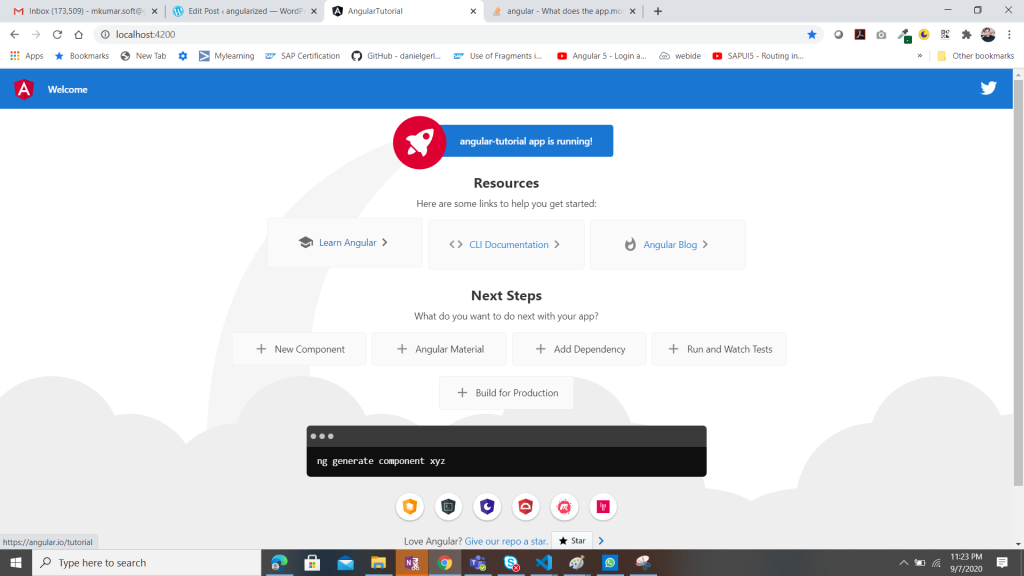
As app.component is our home page so it loads inside the index.html :

<app-root> is the selector of app component ,if you open app.component.ts file you can see this. which has reference of app.component.html for template and app.component.html .css files

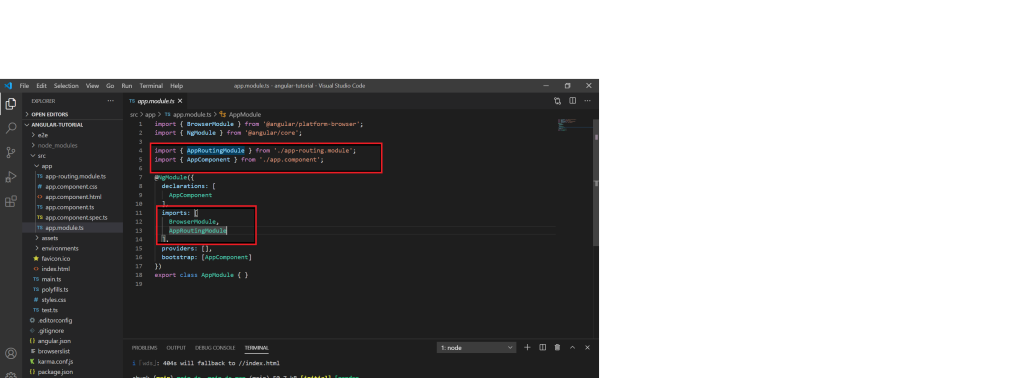
Here we should know that when we create any component/services/modules/packaged , cli automatically import these to app.module.ts . so if you open app.module.ts , our all component’s should be imported. Basically app.module should be having all the reference

now it time to create our first component and load it instead of having default page :

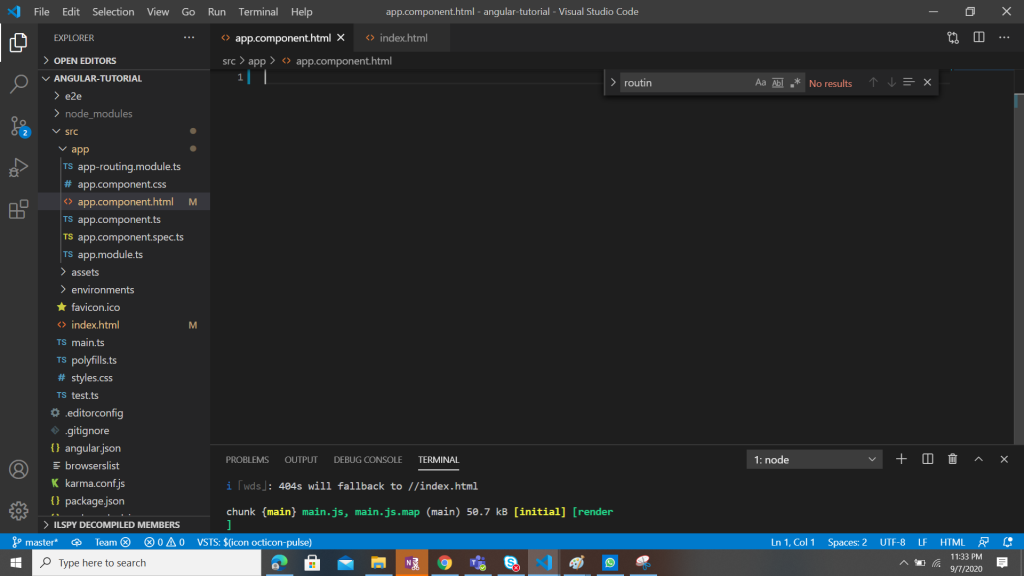
I am going to delete everything from app.component.html . I will save this file and browse http://localhost:4200/ . I should see blank page .


Now you write <header> Hello this is my first angular app</header>

and hit ctrl+s and see in browser ,we should see our changes in default component

in next lesson we will learn how to add new component and routing. Thanks ..
Comments
Post a Comment